Choisir de belles photos pour illustrer son contenu s’avère pertinent pour ses lecteurs / visiteurs mais faut il aussi rendre son contenu facilement accessible, et cela passe par le fait de mettre en place l’optimisation des photos pour le référencement web.
Le SEO (Search Engine Optimization) consiste à améliorer sa position dans les moteurs de recherche.
Google Images recense les images (photos, illustration, peinture, …) extraites des sites web référencés par Google mais Google est aveugle et ne sait pas lire le contenu visuel des images.
Nous verrons un peu plus loin dans cet article comment l’aider dans sa démarche d’indexation.
Certains activités auront d’autant plus intérêts à porter attention au bon référencement de leurs images :
- les photographes, architectes, designers, …
- les boutiques en ligne (images des fiches produits)
- tous les sites liés au voyage (agence de voyage, blog, …)
- …

Renommer vos images
Il va sans dire que si vos images sont nommées “IMG_001.JPEG“, aucune de vos images ne pourra répondre aux requêtes des internautes.
Intégrez quelques mots clés issus de la thématique de votre image, et de la thématique globale de votre contenu (ex. article, page, …).
Vous obtiendrez ainsi des images enregistrées sous un nom tel que optimisation-photos-seo-web.JPEG.
L’important étant que le nom soit clair et descriptif.
Lorsque vous renommez vos images, pensez à la recherche que pourraient faire les internautes.
Utilisez des mots clés pouvant être saisis par des internautes susceptibles de correspondre à vos services, produits, …
Evitez l’usage des caractères accentués, caractères spéciaux (ç, &, …), parfois mal interprétés par les serveurs de fichiers (problèmes d’encodage).
Utilisez les “–” (tirets) pour séparer des mots dans les noms de fichiers.
Les ” _ ” (underscore) ne seraient pas interprétés comme séparateurs de mots.
Effectuez ce travail en amont, renommez vos fichiers avant de les importer dans votre gestionnaire de contenus (CMS).
Il est effectivement impossible de renommer l’image après son import.
Apportez de la valeur textuelle
Google ne sait pas lire le contenu de vos images.
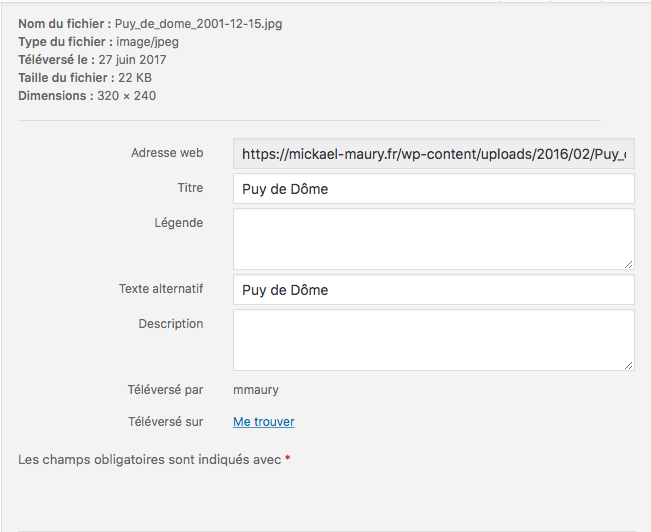
L’attribut alternatif (ALT)
L’attribut alt des images permet d’apporter un peu plus de contenu textuel descriptif de votre contenu.
Placez-y quelques mots clés.
Il s’agit du texte qui sera affiché dans le cas où l’affichage de l’image n’est pas possible (ex. navigateur web pour malvoyant, …), et pendant le temps de chargement de votre page.
C’est l’attribut à optimiser en priorité !!
Autre avantage de l’attribut alternatif, les personnes malvoyantes qui utilisent des navigateurs web narratifs pourront s’appuyer sur le contenu de cet attribut pour retranscrire textuellement l’image.
Vous améliorez par conséquent votre référencement naturel, tout en améliorant l’accessibilité de votre contenu.
La légende
Ajoutez une légende qui donnera envie à l’internaute de consulter votre article, page, ….
Beaucoup d’internautes lisent une première fois en diagonale un article, avant de s’attarder sur certains points d’accroche.
Placez dans votre légende des mots clés, tout en vous différenciant de ce qui a été renseigné dans l’attribut alt.
Dans un article WordPress, vous verrez apparaître la légende dans un encart situé directement sous l’image.
La légende pourra apporter des informations supplémentaires (ex. date de prise de vue, matériel utilisé, …).
Une description longue
La description longue n’est pas interprétée par les moteurs de recherche mais ce n’est pas pour autant qu’elle ne peut-être pertinente.
La description longue vous permettra de préciser le contexte, en ajoutant des informations plus détaillées.
Elle sera notamment très utile si vous prévoyez de lier votre image au fichier source.
Votre image n’a pas d’intérêt à être décrite plus longuement?
Sous WordPress, vous pouvez dans ce cas positionner la valeur “Lier à aucun” de l’option “Réglages de l’affichage du fichier attaché“.
Dans ce cas, le lien vers l’image sera désactivé.
Sous WordPress vous retrouverez ces éléments (“Texte alternatif“, …) lors d’un clic sur une image de la Bibliothèque de médias.

Restez dans la thématique
Vos images sont intégrées dans des paragraphes, elles devront donc correspondre au champ lexical, au domaine, … de ces derniers.
L’intégration devra être pertinente.
L’image porteuse de sens a également pour but d’illustrer vos propos.
Ne dupliquez pas
Vous avez téléchargé une image libre de droit? ou vous avez acheté une image sur une bibliothèque dédiée (Fotolia, …)?
L’usage d’images uniques donne un indice de qualité.
Mettez vos images au régime
Si vos images proviennent d’un appareil photo (réflex, smartphone), l’image brute ne sera pas optimisée pour le web (plusieurs méga-octets).
Un poids trop important pourra réduire la vitesse d’affichage de votre site web.
Alors compressez! Si vous ne proposez pas d’impression, vous pouvez vous le permettre.
Traditionnellement sur le web, on considérera une image de plus de 200Ko comme lourde.
Un internaute n’attendra pas plus de 3 secondes avant de switcher sur un autre site web.
Les images font parties des contenus les plus volumineux qui peuvent pénaliser le temps de chargement de vos pages web.
Et la vitesse fait maintenant partie des critères SEO fondamentaux, en corrélation avec l’augmentation significative de la consultation de contenus depuis mobile.
Préférez des images au format JPEG qui propose un bon compromis qualité / poids, avec une densité de 72 ppp.
N’oubliez pas également que la grande majorité des thèmes WordPress prévoient des affichages n’excédant par les 1600 pixels de large.
Inutile donc d’avoir une image source de 5000×2700 pixels.
Vous ne feriez qu’alourdir votre site inutilement, le redimensionnement aux dimensions du thème se faisant ensuite à la volée côté navigateur web client.
Faites également ce travail de redimensionnement en amont, avant chargement dans votre CMS.

La plupart du temps, vous pourrez compresser jusqu’à 80% sans perte visible de qualité.
Votre site s’allégera très rapidement.
Derniers conseils
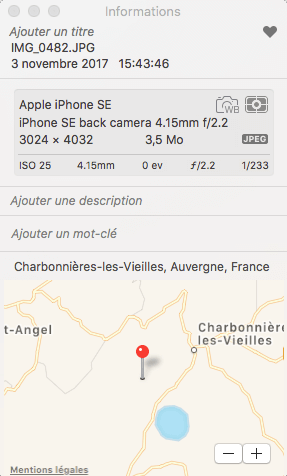
- le retrait des données EXIF (informations sur l’appareil, l’objectif, l’heure, la date de prise de vue, les réglages, …) pourra réduire le poids de vos images.
Vérifiez si votre logiciel de gestion photos vous le permet.
A noter que ces données EXIF peuvent être interprétées et utilisées par des services de partage d’image tels que Flickr ou Facebook. Donc à vous de peser le pour et le contre. - évitez au maximum l’usage d’images avec texte intégré, ce dernier ne sera pas lu par les moteurs de recherche.
- utilisez l’extension Yoast SEO pour configurer l’image utilisée lors du partage de vos articles sur les réseaux sociaux (Facebook Open Graph et Twitter Cards).
- vérifiez que votre robots.txt n’interdit pas l’indexation de vos images (excepté les illustrations liées au design que vous pouvez ignorer)

Soyez patient et rigoureux, ça va le faire 🙂
Besoin de conseils? N’hésitez pas à me contacter.