Vous souhaitez intégrer une carte interactive sur WordPress? Suivez le guide.
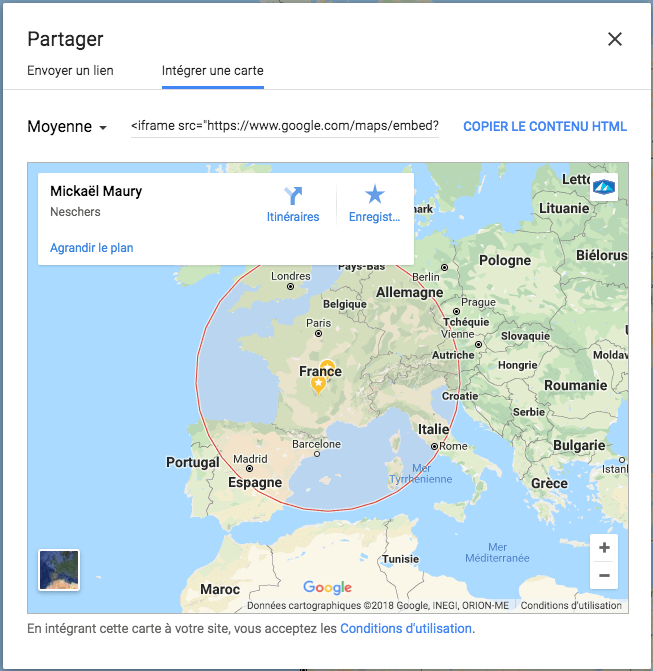
Il est évidemment possible d’intégrer une Google Maps des plus simple, en récupérant le contenu HTML fourni par la fonctionnalité de partage du service.
Dans ce premier cas de figure, vous pourrez très facilement en tant que professionnel indiquer votre localisation géographique, sur une des pages de votre site web (ex. page Contact). Mais selon vos besoins, et votre degré d’exigence en terme de personnalisation, vous pouvez aller bien plus loin.

Peut-être souhaitez vous pouvoir modifier librement les marqueurs présents sur la carte? les icônes? le texte des fenêtres d’information (infowindow)? Tout en gardant la flexibilité de l’intégration Google Map (zoom / dé-zoom, …).
Une carte interactive pour quoi faire?
De nombreux plugins existent sous WordPress. Ils vous permettront par exemple de :
- présenter vos différents magasins (store locator)
- géo-localiser votre contenu (ex. pour un blog de voyageur)
- faire découvrir des lieux touristiques (POI – Point Of Interest)
Choisir son plugin de gestion de cartes
De mon côté, j’ai testé plusieurs plugins de gestion de cartes (GoogleMapsWidget, …) avant de trouver la bonne formule.
Des fonctionnalités communes
L’autofit
Tous les plugins proposés ici disposent du principe d’autofit.
Il s’agit en fait de permettre l’affichage ajusté de la carte tant en terme de niveau de zoom, que de position du centre. Cela assure un rendu simultané de l’ensemble des marqueurs.
Les types de cartes
Vous disposez du choix classique entre un affichage de type :
- plan
- satellite
- hybride
- terrain
Pré-requis
Les plugins de gestion de cartes utilisent le plus souvent Google Maps et son API (interface de programmation).
Pour pouvoir obtenir le droit d’utiliser le service, il vous faudra générer une clé API.
La démarche n’est pas très compliquée mais il vous faudra au préalable dispose d’un compte Google et créer un projet d’application sur la console d’API Google.
Cette clé une fois générée, sera à intégrer dans la configuration du plugin de gestion de cartes.

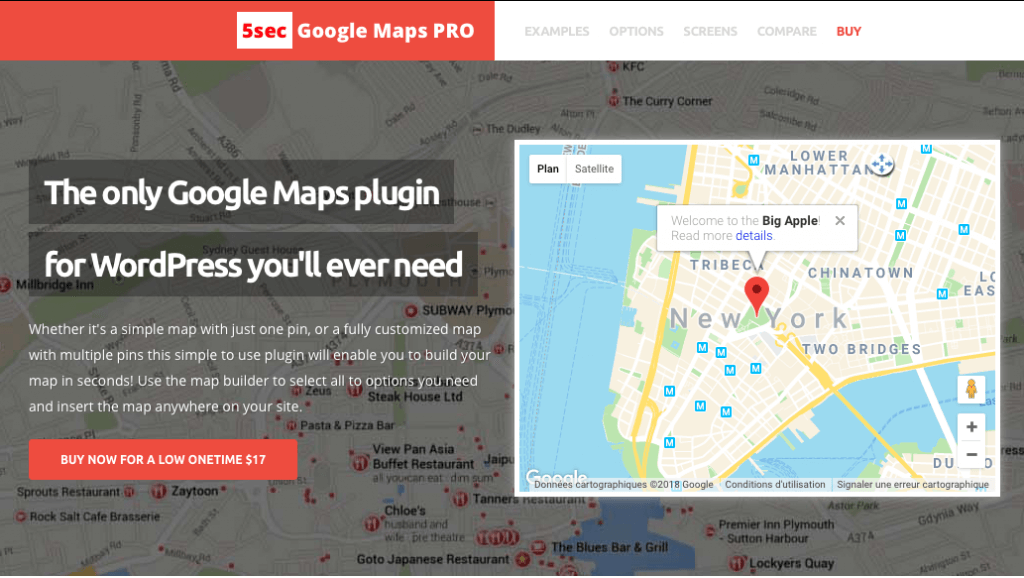
5sec Google Maps PRO
Le plus rapide à mettre en place porte bien son nom : 5sec Google Maps PRO.
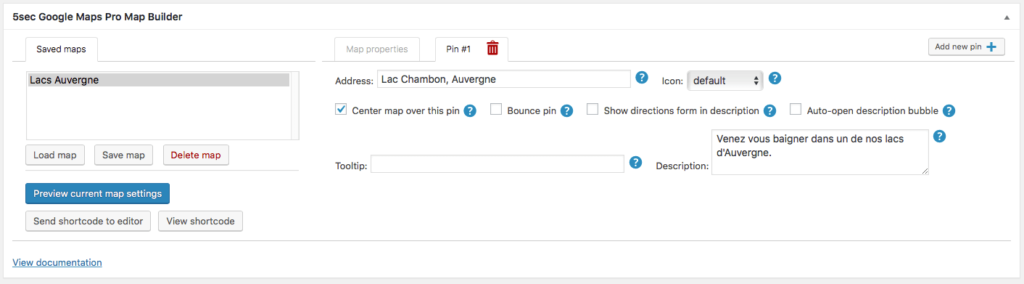
Depuis une interface de construction de cartes des plus simples, accessible au niveau des pages et articles, vous pourrez gérer la configuration de votre cartes, et de ses différents marqueurs.

Proposant un système de cache, il vous permettra de charger de 1 à 100 marqueurs en moins d’une seconde.
Deux versions sont disponibles : une version BASIC (limitée) et PRO.
La version PRO s’achète sur envatomarket à 17$.
Rapide mais léger sur certaines fonctionnalités
Pour les débutants 5sec Google Maps Pro est parfait mais quand on souhaite aller un peu plus loin on se heurte à quelques problématiques.
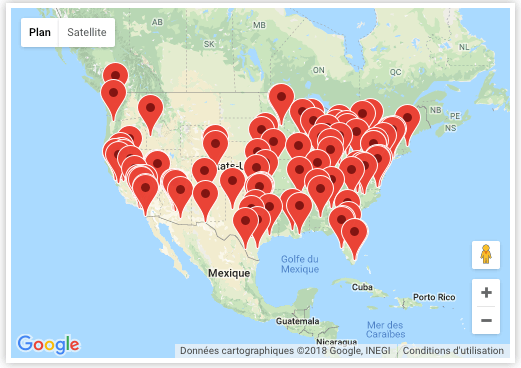
A noter par exemple, un point pénalisant : l’absence de prise en charge des clusters.
Evitez donc avec ce plugin de surcharger vos cartes avec des points rapprochés, au risque d’avoir un amas de marqueur, peu esthétique.

Exemple de shortcode généré :
[map width="96%" height="350px" fullscreen="1" skin="gray2" autofit="1"]
[pin icon="blue"]Neschers, France[/pin]
[/map]
Advanced Google Maps Plugin for WordPress
Mon préféré, Advanced Custom Fields, l’un des plus complet du marché.
Avec environ 500 icônes de marqueurs, vous n’aurez que l’embarras du choix. Et si cela ne suffisait pas, sachez que vous pouvez rajouter vos propres marqueurs.
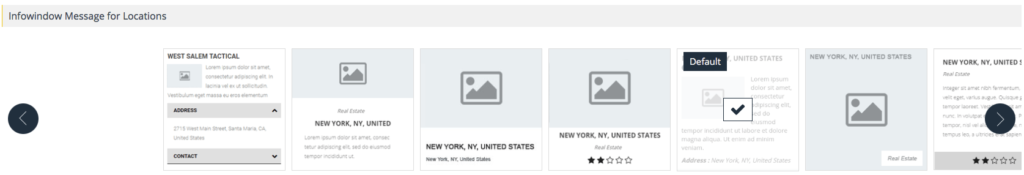
Plusieurs modèles de présentation des infowindow sont disponibles.
 Pour assurer le meilleur rendu quelque soit la taille d’écran, un configuration de points de rupture (Smartphones, IPads, Large Screens) est possible, avec pour chaque configuration la définition du niveau de zoom, …
Pour assurer le meilleur rendu quelque soit la taille d’écran, un configuration de points de rupture (Smartphones, IPads, Large Screens) est possible, avec pour chaque configuration la définition du niveau de zoom, …
Avec la version PRO, il vous sera possible notamment :
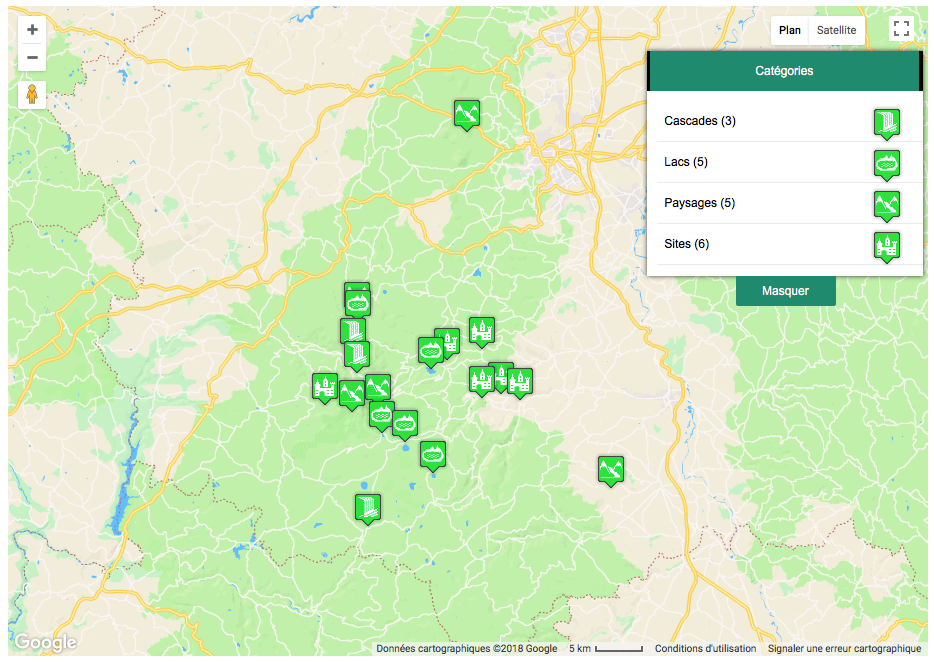
- de créer des regroupements de marqueurs (catégories – avec hiérarchie possible) avec filtre possible
- créer des formes géométriques (rectangles, cercles, …)
- de modifier le fond de carte notamment via la personnalisation offerte par SnazzyMaps
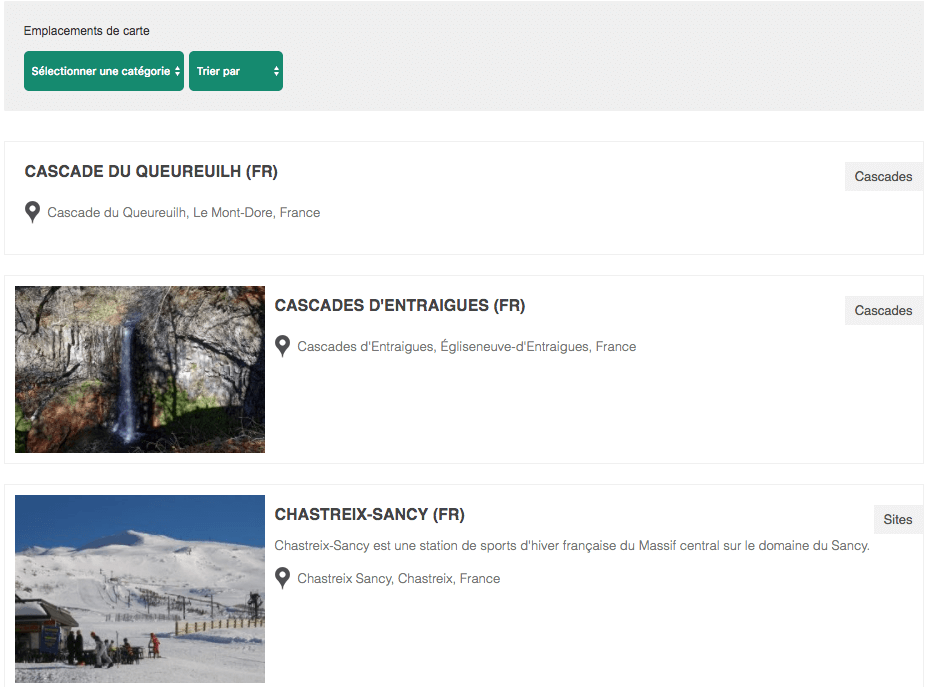
- d’afficher les marqueurs sous forme de liste / grille en dessous de la carte (avec tri et filtre possible), et système de pagination (AJAX – rechargement partiel)
- d’ajouter une barre de recherche, un filtre par distance (radius)
- personnalisation poussée des éléments affichés (afficher / masquer les routes, les zones d’eau, …)
- tracer des routes
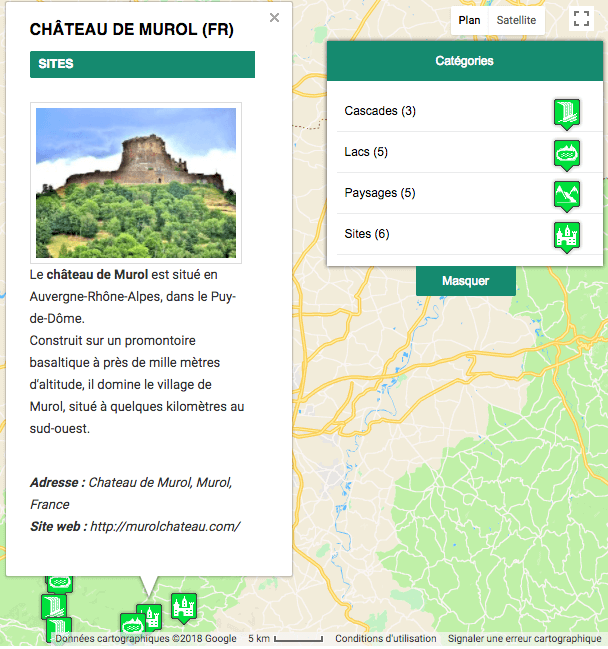
En plus de renseigner un titre, du contenu (HTML), un extrait, une image à la une, des catégories, vous pourrez également procéder à l’ajout de champs supplémentaires (URL, …), le tout sera possible grâce à la configuration des Extra Field(s).
Il vous sera également possible de configurer une redirection d’URL au lieu de l’ouverture d’une infowindow.
Et pour ce plugin, la gestion des clusters est bien présente. Ainsi que la gestion du multi-langues.
Exemple d’intégration :



Quel plugin choisir?
La plupart d’entre eux fonctionnent via système de shortcode qui vous permettra de facilement intégrer votre care dans une page ou un article.
L’important dans votre choix, sera de le faire coïncider à votre besoin de personnalisation (taille de la carte, type de fond de carte, …) et de vos capacités.
5sec Google Maps PRO sera idéal si vous êtes débutant, alors que Advanced Google Maps Plugin for WordPress vous offrira beaucoup plus d’options, au risque de parfois paraître plus complexe à prendre en main.
Enfin pour ceux qui souhaiteraient d’abord afficher une image de la carte, avec ouverture possible au clic avec effet lightbox (surimpression), vous pouvez vous tourner vers l’extension GoogleMapsWidget PRO.
Comme bien souvent, n’hésitez pas à me contacter pour vous guider dans le choix des meilleures solutions techniques, j’effectue régulièrement des tests dans le cadre de mon activité de webmaster freelance.